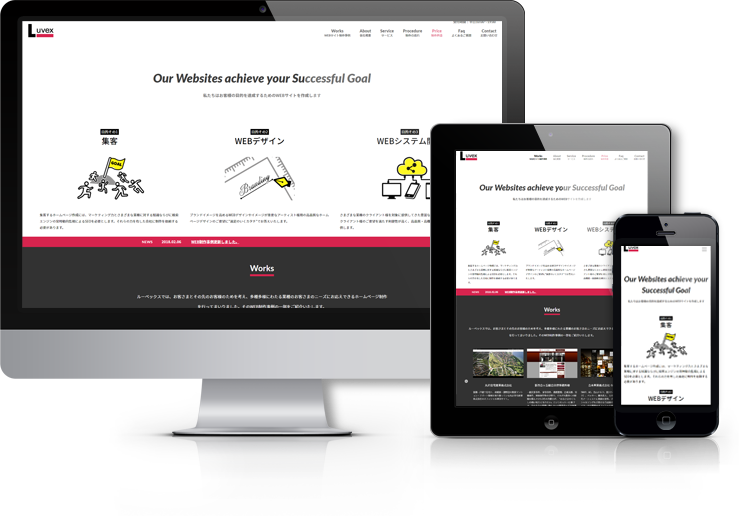
レスポンシブWEBデザインは、PCやスマートフォン、タブレットなどマルチデバイスの複数の異なる画面サイズに対応できるWEBデザインとして、注目されています。現在多くのホームページに導入されていますが、ルーベックスでは、サイトをレスポンシブ化することによってどのようなメリット、またはデメリットが発生するか見極めたうえで目的に沿った最適なサイト構築をご提案させて頂きます。
レスポンシブWEBデザインとは

デバイス(PC・タブレット・モバイル・非視覚的ブラウザ)に関係なく、同じURLで同じHTMLコードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)最適に利用者が見られるようにする技術をレスポンシブWEBデザインといいます。
現在では、多くのホームページで導入されていますが、同じHTMLコードで、PCもスマートフォンでも最適に見ることができる反面、デメリットも生じます。
レスポンシブWEBデザインのメリットとデメリット
メリット
- PCでもスマートフォンでも、ホームページのデザインが最適化されたサイトを構築できる。
- レスポンシブでサイト制作すれば、同一のHTMLコードを使用しているので、制作後はメンテナンス等が容易になり管理がしやすい。
- 1つのURLで制作可能。
デメリット
- サイトを閲覧するユーザーの利用シーンによって、PCとスマートフォンどちらを利用するかはサイトによるので、レスポンシブが必要では無い場合もある。
- PCで表示する場合と同様のデータ量をスマートフォン利用時も読み込む必要があるため、スマートフォン専用サイトに比べ、データ容量が大幅に増え、ページの読み込みが重くなる可能性がある。
- 多くのデバイスに対応させる為、サイトの構造が複雑となり、運用する際は理解が必要である。
レスポンシブWEBデザインでルーベックスが選ばれる理由
- 1. ホームページのユーザー・目的を明確にし、方向性をご提案
- お客さまのホームページの目的や課題を明確にし、レスポンシブデザインが必要かどうか検討した上で、運用のしやすいデバイス毎の設計をご提案させていただきます。
- 2. 現状のホームページを整理整頓しデバイス毎に見やすく実装
- 必要な情報を見やすく整理し、デバイス毎に見やすく、使いやすいデザインで実装いたします。
レスポンシブWEBデザインを導入したい方は、お気軽にルーベックスにお問い合わせまたは、お電話(044-969-9670)にてご相談下さい。